Адаптив или мобильная версия? Что выбрать

Содержание:
Что такое адаптив и мобильная версия?
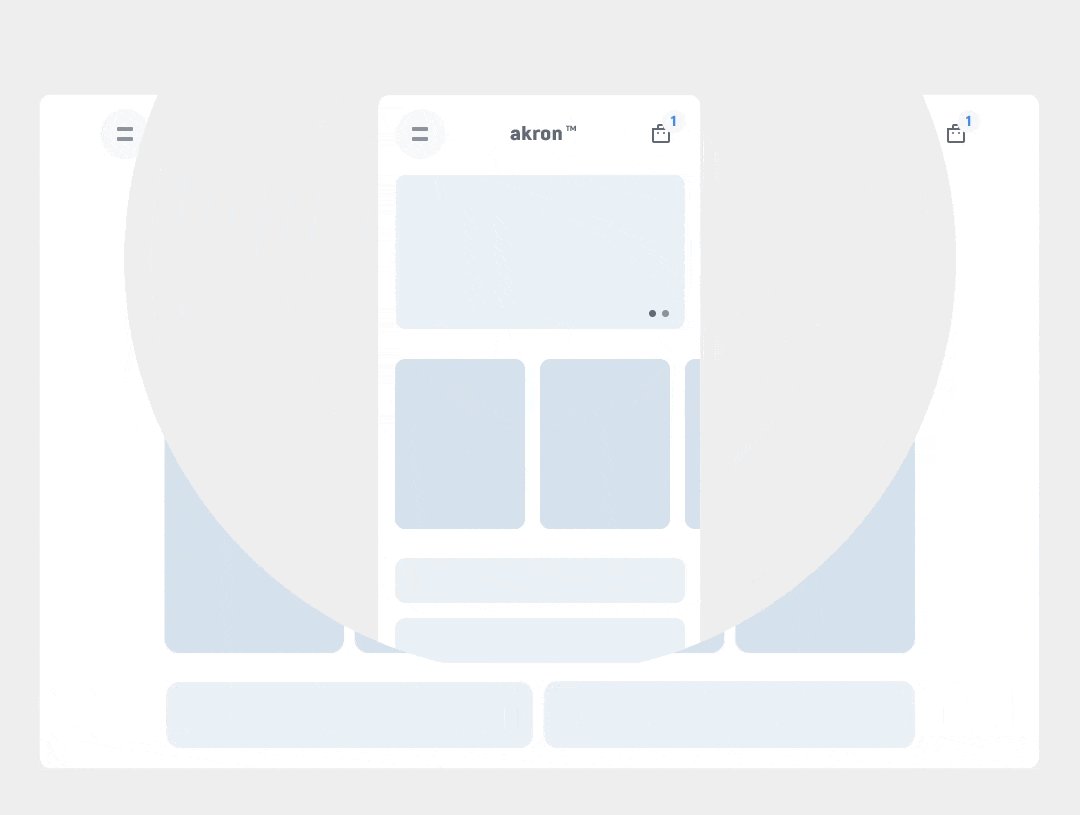
Десктоп — то, как выглядит сайт на мониторе компьютера. Если мы зайдем на сайт с телефона, то попадем на:- Адаптив;
- Мобильную версию;
- Тот же десктоп. Худший вариант, особенно если не работает масштабирование.
Адаптивный дизайн — представление контента сайта, который подстраивается под устройства с разным размером экранов. Реализуется с помощью CSS стилей и кода. Блоки сжимаются и растягиваются (резиновая верстка), перестраиваются друг под друга по принципу потока. В случае с адаптивом, когда вы посещаете десктоп данного сайта и его адаптив на других устройствах, вы находитесь на одном и том же домене.
Мобильная версия — тот же адаптив (код, CSS), но на отдельном домене. Это отдельный шаблон и сайт. Если у сайта есть мобильная версия (например, её адрес начинается с буквы m.), то вбивая запрос «ламода», поисковая выдача будет показывать вам ссылку именно на мобильный сайт.
Пример: сайт на десктопе site.ru, мобильный сайт m.site.ru
Плюсы адаптива
Разработать адаптив быстрее и экономичнее по сравнению с мобильной версией:- Это один и тот же сайт на одном домене (адресе). Следовательно, это меньше затрат на продвижение и аналитику;
- Синхронизация контента не нужна. Если вы что-то загружаете на десктопе в вашей CMS (например, товары), то это отображается и на адаптиве;
- Если адаптив проработали хорошо и проверили на всех разрешениях экранов, то его отображение не подведет ни на одном из устройств.
Плюсы мобильной версии сайта
Можно улучшить удобство использования сайта на смартфоне для пользователей, т. к. это отдельный сайт и шаблон. Выше я писала про принцип потока, при котором в адаптиве блоки выстраиваются в определенной последовательнности. Это можно обойти с мобильной версией, сделав интерфейс с подходящим и удобным функционалом для мобильных устройств.
Минусы адаптива
Их несколько и все они спорные:- Нельзя игнорировать принцип потока блоков и элементов на сайте при адаптивной верстке;
Это можно сделать, но при помощи дублей кода. Если таких дублей немного (например, вам на 1 странице в адаптиве необходимо переставить местами пару элементов для удобства использования), то никоим образом это не скажется плохо на сайте.
- Скрытие контента на адаптиве с помощью {display: none} негативно сказывается на загрузке сайта. Так как код все равно подгружается полностью. А поисковики могут, якобы, наложить санкции на сайт за использование скрытого контента.
На самом деле, {display: none} лежит в основе элементарной верстки. Например, меню из основной десктопной версии на адаптиве скрывается в бургер с использованием того же {display: none}. Поисковики это не учитывают. А % таких скрытых элементов очень мал, поэтому скорость загрузки не падает. Скорость загрузки больше зависит от оптимизации графики, количества кода и скриптов, анимаций и т. д.
Минусы мобильной версии
- Многие считают, что это устаревшая вещь. Раньше мобильную версию использовали т. к. браузеры не были полностью готовы к адаптиву;
- Отдельный бюджет на продвижение сайта для мобильных и другие тонкости, которые зависят от разрабов и SЕОшников;
- Основной сайт с десктопом может внезапно не определить, что вы используете мобильный телефон, т. е. не определится user agent. Это может произойти, если ваш мобильный старой модели;
- Контент нужно синхронизировать с основным сайтом. Это плюс к бюджету и времени.
Вывод
Используйте то, что отвечает вашим целям и задачам.
Но, на мой взгляд, адаптивная верстка наилучший вариант. Быстрее и дешевле. Здесь нет доп. расходов на синхронизацию контента и продвижение. Если разрабатывается сайт с нуля, то лучше пользоваться принципом «mobile first» — сначала мобильные. И сделать адаптивный дизайн.
Либо при проектировании десктопной версии сразу же думать об удобстве и на мобильном.
Мобильная версия подойдет для олдскульных или сложных по структуре сайтов с весомыми позициями, которые не хочется потерять из-за внедрения адаптива. Т.е. из-за адаптива что-то поедет на десктопе.
Это бывает из-за самописных старых движков в которые лучше вообще не лезть.
А также если бюджет на адаптив такого сложного или старого сайта будет превышать бюджет разработки мобильной версии.
Мобильная версия подойдёт, если хочется больше проработать удобство использования с мобильного. При наличии бюджета на продвижение и ведения 2 сайтов.
Трафик просмотра сайтов с мобильного перевалил за 50%. Поэтому их владельцам нужно позаботиться об оптимизации ресурса под все устройства.